 Syntax Hightlighter
Syntax Hightlighter sudah mulai terkenal , banyak yang menyukai cara satu ini karena bisa memperindah tampilan blog kita sendiri . Terutama saya sudah dari dulu pengen make ni cara tapi baru aja kesampaian . penerapan cara ini juga bisa menarik minat pengunjung karna pengunjung kebanyakan sangat suka blog yang keren . itu udah pasti cita cita kita para
blogger .
Nah maka dari itu saya membagikan cara ini biar sama sama kerennya .
- Pertama copy Javascript berikut atas code </head>.
<script src="https://problogizjs.googlecode.com/files/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
- Kedua dilanjutkan dengan pemasangan CSS , silahkan pilih dulu dibawah .
- Gunakan code dibawah pada saat ingin menulis artikel
<pre><code>Isi Kode Javascript, jQuery atau Kode CSS atau Kode HTML
disini......</pre></code>
Silahkan Pilih CSS yang mau dipakai .
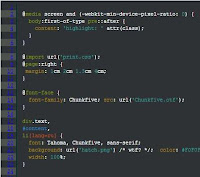
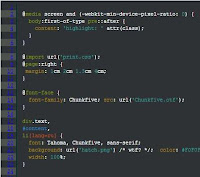
Pojoaque Style by Jason Tate
/*
Pojoaque Style by Jason Tate
http://web-cms-designs.com/ftopict-10-pojoaque-style-for-highlight-js-code-highlighter.html
Based on Solarized Style from http://ethanschoonover.com/solarized
*/
pre code {
display: block; padding: 0.5em;
color: #DCCF8F;
background: url('https://sites.google.com/site/problogiz/home/pojoaque.jpg') repeat scroll left top #181914;}
pre .comment,
pre .template_comment,
pre .diff .header,
pre .doctype,
pre .lisp .string,
pre .javadoc {
color: #586e75;
font-style: italic;
}
pre .keyword,
pre .css .rule .keyword,
pre .winutils,
pre .javascript .title,
pre .method,
pre .addition,
pre .css .tag,
pre .clojure .title,
pre .nginx .title {
color: #B64926;
}
pre .number,
pre .command,
pre .string,
pre .tag .value,
pre .phpdoc,
pre .tex .formula,
pre .regexp,
pre .hexcolor {
color: #468966;
}
pre .title,
pre .localvars,
pre .function .title,
pre .chunk,
pre .decorator,
pre .built_in,
pre .lisp .title,
pre .clojure .built_in,
pre .identifier,
pre .id {
color: #FFB03B;
}
pre .attribute,
pre .variable,
pre .lisp .body,
pre .smalltalk .number,
pre .constant,
pre .class .title,
pre .parent,
pre .haskell .type {
color: #b58900;
}
pre .css .attribute {
color: #b89859;
}
pre .css .number,pre .css .hexcolor{
color: #DCCF8F;
}
pre .css .class {
color: #d3a60c;
}
pre .preprocessor,
pre .pi,
pre .shebang,
pre .symbol,
pre .symbol .string,
pre .diff .change,
pre .special,
pre .attr_selector,
pre .important,
pre .subst,
pre .cdata {
color: #cb4b16;
}
pre .deletion {
color: #dc322f;
}
pre .tex .formula {
background: #073642;
}
Jika sudah silahkan simpan template
Jika yang diatas kurang bagus , silahkan cari
disini